Project Overview
As part of an immersive 9-week Design Innovation course within the Rutgers University Masters of Business and Science program, I collaborated with my team to identify, create, develop, position, promote, and pitch a new product. My team's final project was an add-on parking feature within Google Maps.
Timeline: June 2023- August 2023
Role: Product Designer
Tools: Figma, Miro, Google Forms
Team Members: Phaneendra Sivangula, Martina Meawad, Kim Amaral, & Sam Chang
Problem
Hey, what’s the parking situation?
At some point in their life, everyone has experienced the age-old parking dilemma: the streets are congested and every available parking space seems to be either occupied or located miles away from the intended destination.
This age-old parking problem isn't just about convenience; it affects everything from urban congestion and air quality to overall quality of life.
In an effort to address this glaring problem, our team designed a Google Maps Parking feature. This is the story of how technology, design, and all-too-familiar frustrations come together to elevate the way we interact with our surroundings and create a more enjoyable urban experience for us all.
Research
User Research
To gain a deeper understanding of the pain points experienced by drivers in their quest for the elusive parking spot and ensure that our proposed product was a truly impactful addition to the Google Maps interface, our team kicked off our project with a round of interviews. We collected 59 total responses via a Google Forms survey.
Using a mix of multiple-choice, multi-select, and short-answer questions, we asked people about the following:
Current parking experiences
Factors that influence their decision to choose a parking spot
Experience with existing parking apps
Additional features or benefits that would be most appealing to them
Competetive Analysis
To create a Google Maps Parking Feature that stood out, we first needed to understand the landscape of existing solutions. Given the responses from our survey, as well as our own research, our team compared the features of top parking apps in the market. A summary of our findings can be seen below:
User Personas
Empathizing with Our Users
Meet Harry Ford: Bringing together all the insights from our research and discovery phase, our team created the following persona to represent our user base:
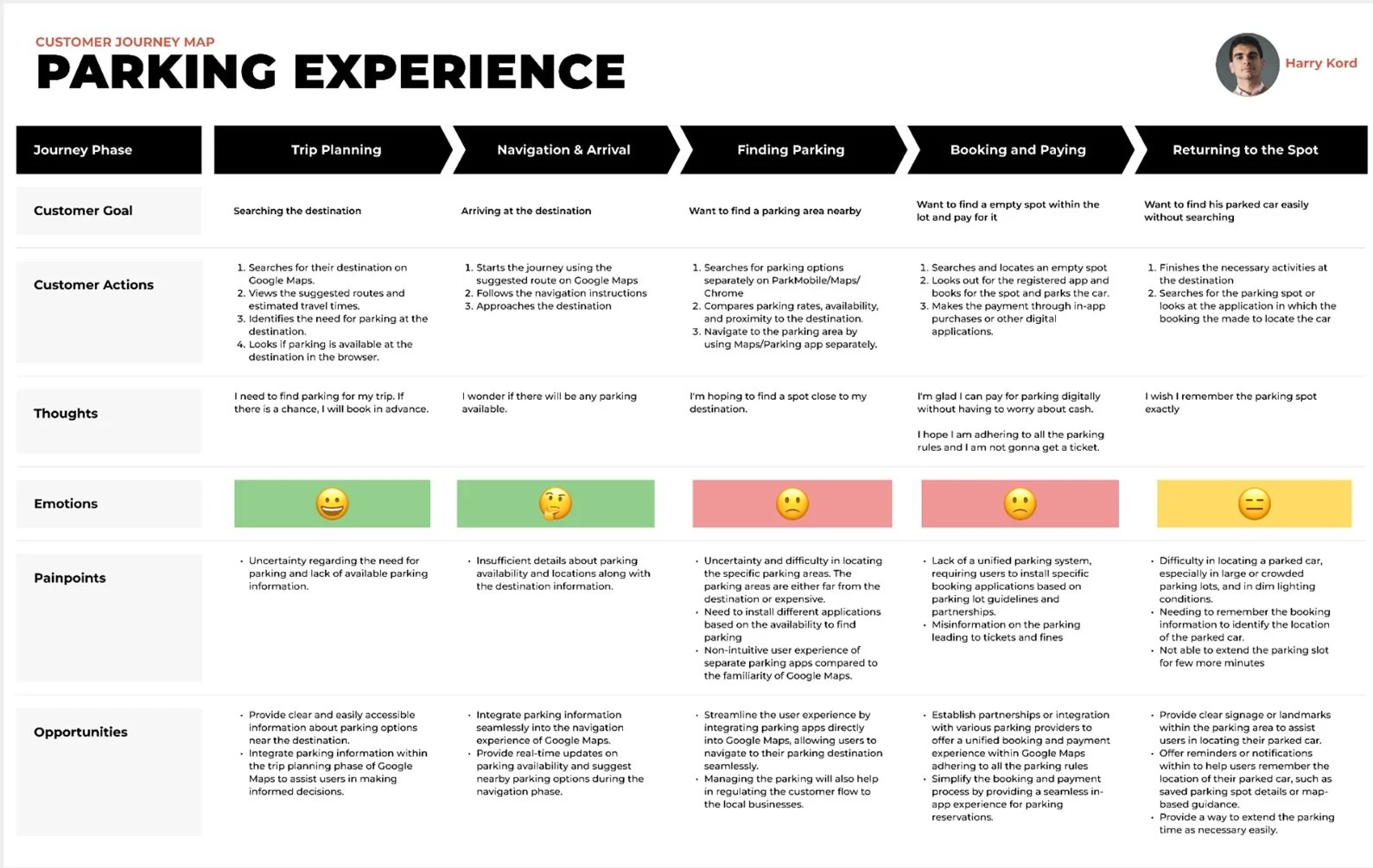
Using what we know about Harry (and thus our user base), our team also created a customer journey map that highlights what our user's emotions and thoughts might be at each phase in the journey and consequently identifies an opportunity for improvement.
Ideation
Defining Our Features
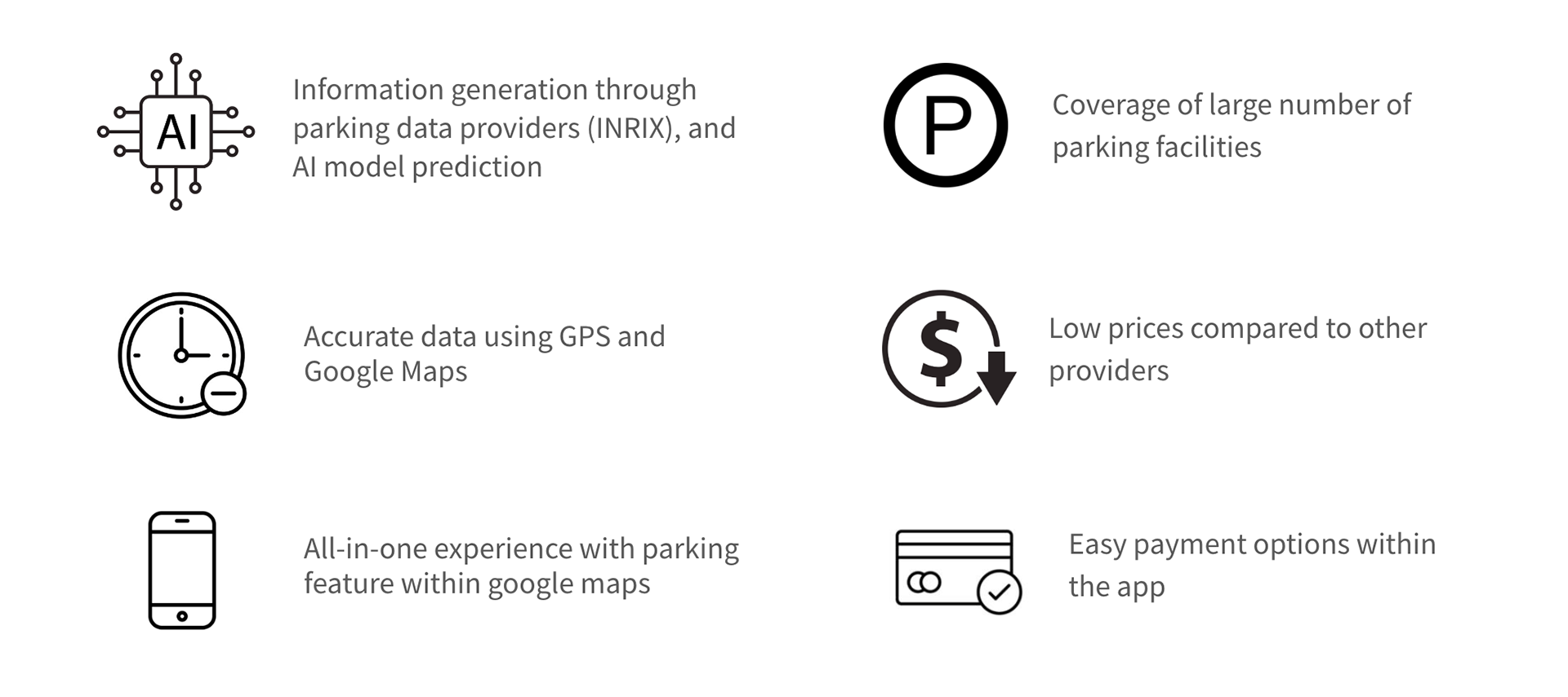
Taking into consideration all the current pain points and goals/desires of our users, our team proposed a parking feature with the following characteristics and features:
Verifying Product-Market Fit
Before moving on to the next stage in our product design process, our team reviewed both our customer profile and our proposed solution by completing the Value Proposition Canvas.
By breaking down the key elements of what our customers truly desire and how our offering fulfills those desires, we verified that our product not only meets market needs but also resonates deeply with our target audience, ultimately setting the stage for success in a crowded marketplace.
Prototyping
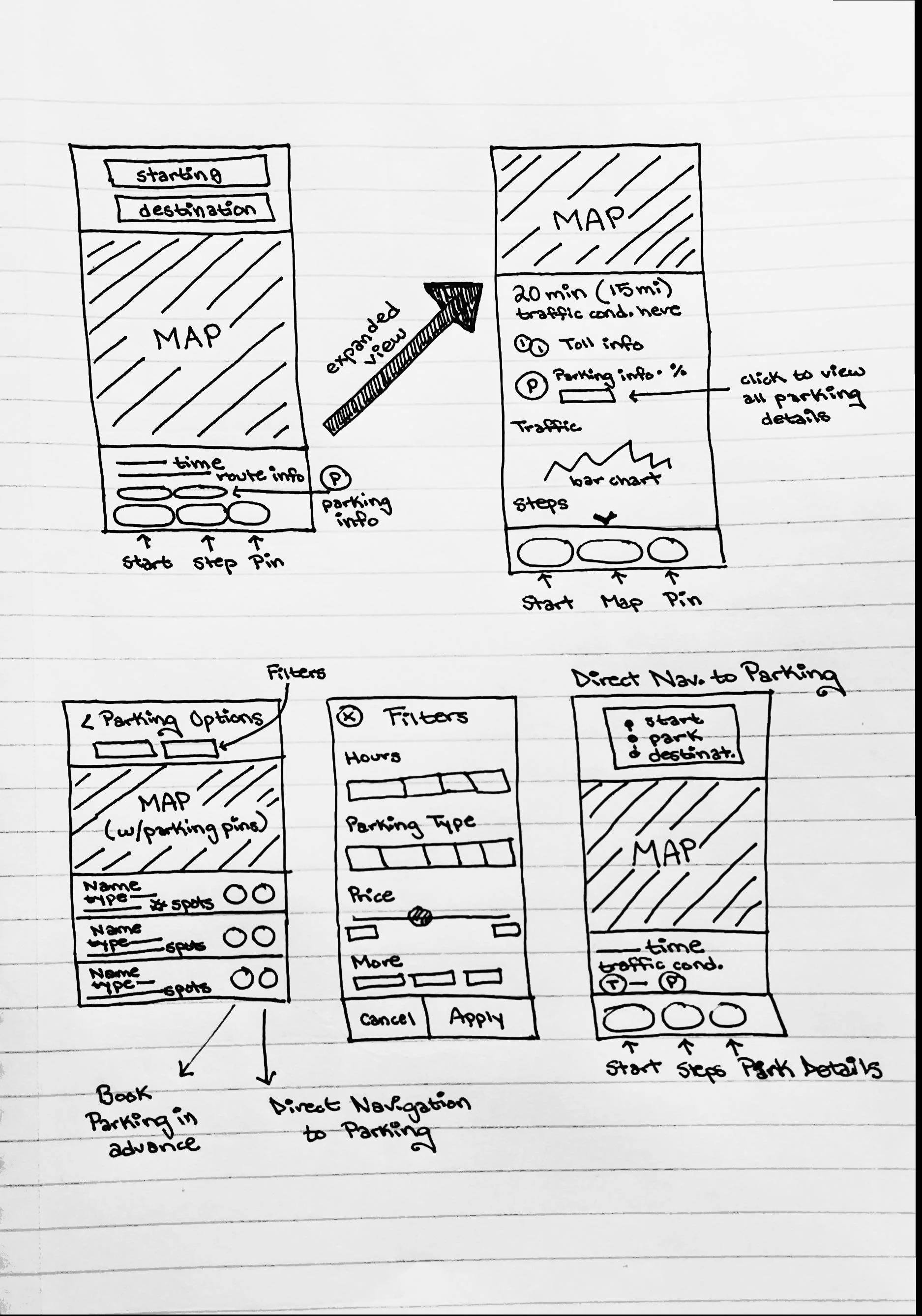
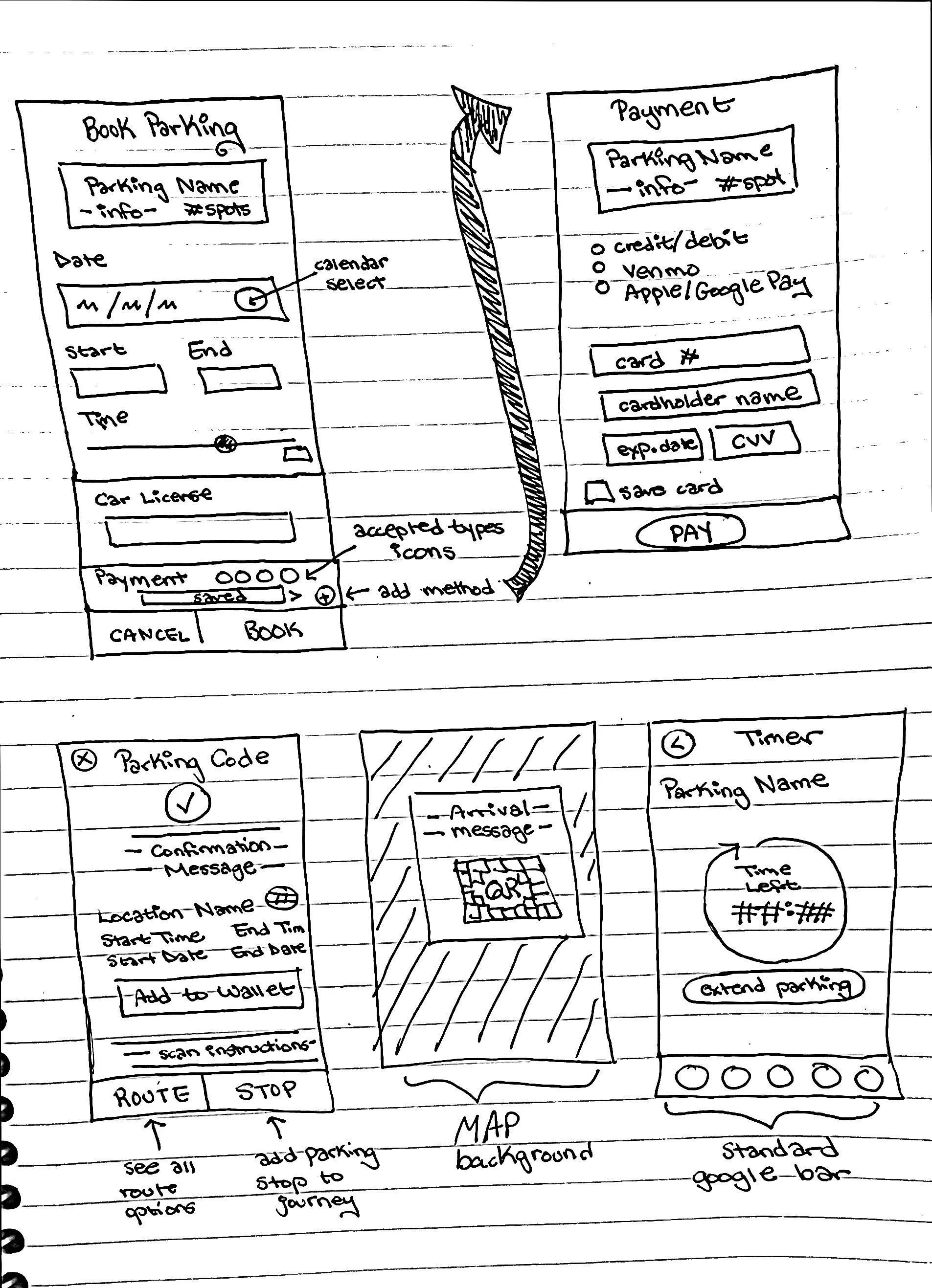
From Sketches to Wireframes:
Final Screen Designs:
Final Designs
Product Demo
Reflection & Next Steps
Given that this was my first product design case study, I gained valuable insights into the overall product design process, particularly the importance of designing feasible and strategic solutions.
Next Steps:
Conduct User Testing: The team will perform another round of user testing to validate the usefulness and effectiveness of our designs.
Analyze Feedback: We will analyze the insights from the testing phase and iterate on our designs based on user feedback to ensure continuous improvement.